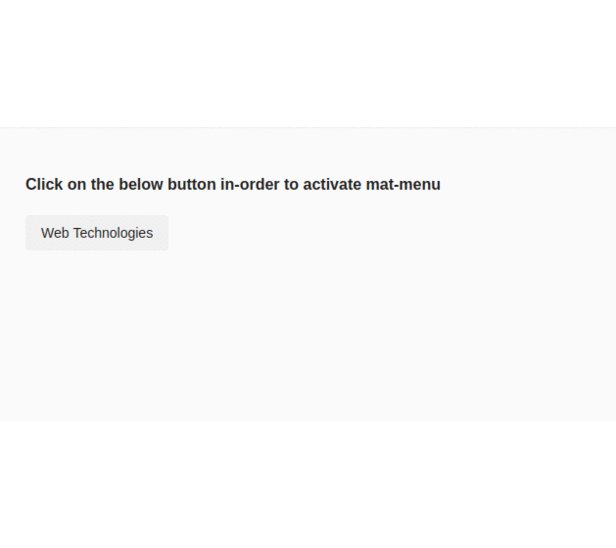
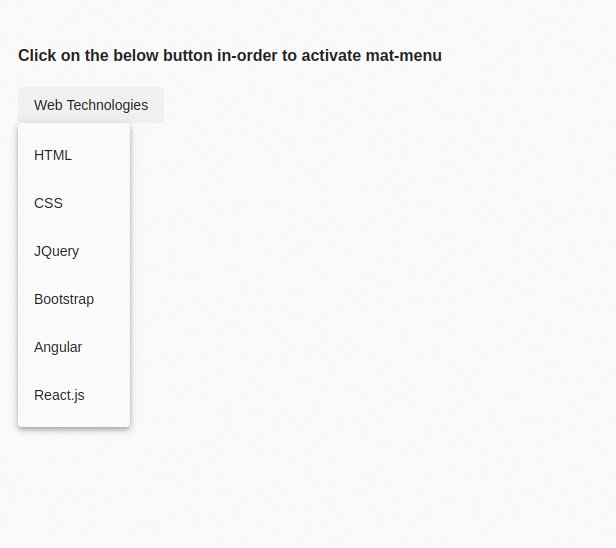
Angular Material Mat-Menu Ngfor . the angular material menu component is used to display a menu with several menu items which can be used to. create beautiful menu items in angular using material design. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. in this tutorial, we will learn how we can create nested menus from dynamic data. Angular material menu are created using <mat. To implement menu items in angular we can use angular material menu module called. the core directive ngfor allows us to build data presentation lists and tables in our html templates. Let's take for example the following. The menu and all item, icon, label display. Then we will understand why and what changes are needed to dynamically render nested menus from data.
from www.geeksforgeeks.org
the angular material menu component is used to display a menu with several menu items which can be used to. Then we will understand why and what changes are needed to dynamically render nested menus from data. Angular material menu are created using <mat. the core directive ngfor allows us to build data presentation lists and tables in our html templates. The menu and all item, icon, label display. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. To implement menu items in angular we can use angular material menu module called. Let's take for example the following. in this tutorial, we will learn how we can create nested menus from dynamic data. create beautiful menu items in angular using material design.
in Angular Material
Angular Material Mat-Menu Ngfor create beautiful menu items in angular using material design. the angular material menu component is used to display a menu with several menu items which can be used to. The menu and all item, icon, label display. the core directive ngfor allows us to build data presentation lists and tables in our html templates. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. Then we will understand why and what changes are needed to dynamically render nested menus from data. Let's take for example the following. Angular material menu are created using <mat. To implement menu items in angular we can use angular material menu module called. create beautiful menu items in angular using material design. in this tutorial, we will learn how we can create nested menus from dynamic data.
From www.geeksforgeeks.org
Angular Material mattabgroup Angular Material Mat-Menu Ngfor To implement menu items in angular we can use angular material menu module called. create beautiful menu items in angular using material design. Let's take for example the following. The menu and all item, icon, label display. We will first learn the basics of angular material menu and how to render a nested menu with a static html template.. Angular Material Mat-Menu Ngfor.
From www.youtube.com
Angular Material Tutorial 12 Menu YouTube Angular Material Mat-Menu Ngfor The menu and all item, icon, label display. Let's take for example the following. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. Then we will understand why and what changes are needed to dynamically render nested menus from data. To implement menu items in angular we. Angular Material Mat-Menu Ngfor.
From stackoverflow.com
angular How to Iterate the options of the matselect tag? Stack Angular Material Mat-Menu Ngfor To implement menu items in angular we can use angular material menu module called. the core directive ngfor allows us to build data presentation lists and tables in our html templates. Angular material menu are created using <mat. We will first learn the basics of angular material menu and how to render a nested menu with a static html. Angular Material Mat-Menu Ngfor.
From morioh.com
How to Add MultiLevel Menu to Sidenav with Angular Angular Material Mat-Menu Ngfor the angular material menu component is used to display a menu with several menu items which can be used to. in this tutorial, we will learn how we can create nested menus from dynamic data. create beautiful menu items in angular using material design. We will first learn the basics of angular material menu and how to. Angular Material Mat-Menu Ngfor.
From www.youtube.com
Angular Material Sidenav Angular Material Tutorial 27 Sidebar YouTube Angular Material Mat-Menu Ngfor the core directive ngfor allows us to build data presentation lists and tables in our html templates. To implement menu items in angular we can use angular material menu module called. The menu and all item, icon, label display. create beautiful menu items in angular using material design. Then we will understand why and what changes are needed. Angular Material Mat-Menu Ngfor.
From github.com
GitHub rhideg/ngxmatmenu Angular material menu component. Angular Material Mat-Menu Ngfor Then we will understand why and what changes are needed to dynamically render nested menus from data. The menu and all item, icon, label display. To implement menu items in angular we can use angular material menu module called. Let's take for example the following. Angular material menu are created using <mat. the core directive ngfor allows us to. Angular Material Mat-Menu Ngfor.
From www.youtube.com
Angular Mat Expansion Tutorial Angular Material Full Tutorial Series Angular Material Mat-Menu Ngfor the core directive ngfor allows us to build data presentation lists and tables in our html templates. To implement menu items in angular we can use angular material menu module called. Let's take for example the following. We will first learn the basics of angular material menu and how to render a nested menu with a static html template.. Angular Material Mat-Menu Ngfor.
From stackblitz.com
Angular Mat Menu Styling Demo StackBlitz Angular Material Mat-Menu Ngfor Angular material menu are created using <mat. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. To implement menu items in angular we can use angular material menu module called. Let's take for example the following. Then we will understand why and what changes are needed to. Angular Material Mat-Menu Ngfor.
From www.youtube.com
angular material menu Angular material nested dropdown Angular Angular Material Mat-Menu Ngfor the angular material menu component is used to display a menu with several menu items which can be used to. the core directive ngfor allows us to build data presentation lists and tables in our html templates. Angular material menu are created using <mat. Then we will understand why and what changes are needed to dynamically render nested. Angular Material Mat-Menu Ngfor.
From www.youtube.com
Sidenav menu bar in angular using material UI components Angular 15 Angular Material Mat-Menu Ngfor create beautiful menu items in angular using material design. Let's take for example the following. the angular material menu component is used to display a menu with several menu items which can be used to. To implement menu items in angular we can use angular material menu module called. We will first learn the basics of angular material. Angular Material Mat-Menu Ngfor.
From stackoverflow.com
angular matmenu pierces through "cdk overlay fog" Stack Overflow Angular Material Mat-Menu Ngfor create beautiful menu items in angular using material design. Angular material menu are created using <mat. in this tutorial, we will learn how we can create nested menus from dynamic data. Let's take for example the following. Then we will understand why and what changes are needed to dynamically render nested menus from data. the angular material. Angular Material Mat-Menu Ngfor.
From www.educba.com
Angular Material Dropdown How to create angular material dropdown? Angular Material Mat-Menu Ngfor the angular material menu component is used to display a menu with several menu items which can be used to. To implement menu items in angular we can use angular material menu module called. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. create beautiful. Angular Material Mat-Menu Ngfor.
From loiane.com
Getting Started with Angular Material 2 Angular Material Mat-Menu Ngfor the angular material menu component is used to display a menu with several menu items which can be used to. Angular material menu are created using <mat. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. create beautiful menu items in angular using material design.. Angular Material Mat-Menu Ngfor.
From www.educba.com
Angular Material Tabs Learn How to Create Tabs in Angular Material? Angular Material Mat-Menu Ngfor the angular material menu component is used to display a menu with several menu items which can be used to. in this tutorial, we will learn how we can create nested menus from dynamic data. Then we will understand why and what changes are needed to dynamically render nested menus from data. Let's take for example the following.. Angular Material Mat-Menu Ngfor.
From auth0.com
Creating Beautiful Apps with Angular Material Angular Material Mat-Menu Ngfor the angular material menu component is used to display a menu with several menu items which can be used to. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. Let's take for example the following. in this tutorial, we will learn how we can create. Angular Material Mat-Menu Ngfor.
From www.itsolutionstuff.com
Angular Material Selection List Example Angular matselectionlist Angular Material Mat-Menu Ngfor in this tutorial, we will learn how we can create nested menus from dynamic data. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. Let's take for example the following. To implement menu items in angular we can use angular material menu module called. the. Angular Material Mat-Menu Ngfor.
From www.youtube.com
Angular Material Table with Custom Filters YouTube Angular Material Mat-Menu Ngfor The menu and all item, icon, label display. Let's take for example the following. in this tutorial, we will learn how we can create nested menus from dynamic data. We will first learn the basics of angular material menu and how to render a nested menu with a static html template. create beautiful menu items in angular using. Angular Material Mat-Menu Ngfor.
From www.bootstrapdash.com
10+ Best Angular Material Templates to help you build Apps in 2022 Angular Material Mat-Menu Ngfor the angular material menu component is used to display a menu with several menu items which can be used to. Then we will understand why and what changes are needed to dynamically render nested menus from data. Let's take for example the following. To implement menu items in angular we can use angular material menu module called. Angular material. Angular Material Mat-Menu Ngfor.